Introduction
We all know about HTML right? We will also agree that HTML is really simple and easy to understand. But we can not deny that we have to write HTML to make a website, may it be a simple HTML, CSS, JavaScript website or may it be a production level complex Next.js or Remix web application we need to write HTML some way or other.
So, here are some that you don't even know existed but super useful❗
List of unknown HTML tags.
1. < abbr >
<abbr> is the short form of abbreviation.
It allows you to show the full form of the acronym on hover🖱️.
Here is an example.
<p>
<abbr title="Hyper Text Markup Language">HTML</abbr> is the best thing since
sliced web.
</p>
Preview.

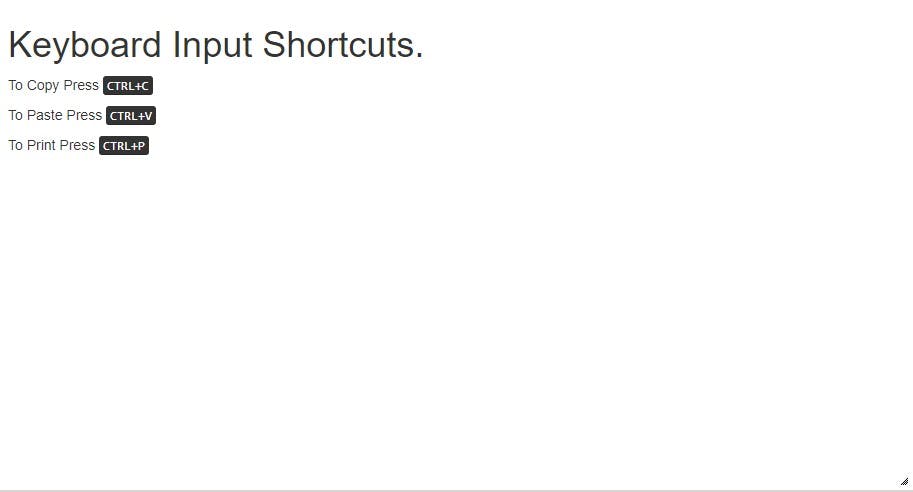
2. < kbd >
When you see some keyboard input is specified into a website. Well, That's the Job of kbd Tag!
<h1>Keyboard Input Shortcuts.</h1>
<P>
To Copy Press <kbd>CTRL+C</kbd>
</P>
<p>
To Paste Press <kbd>CTRL+V</kbd>
</p>
<p>
To Print Press <kbd>CTRL+P</kbd>
</p>
Preview.

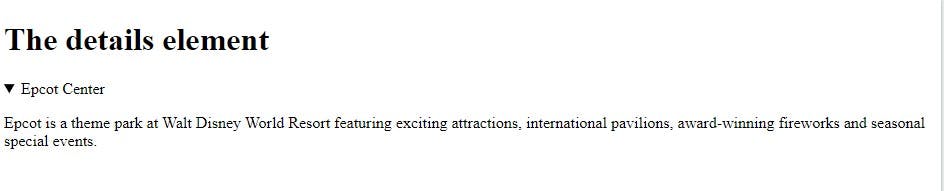
3. < details>
details tag is used to expand some information about a topic by toggling it.👌
<details>
<summary>Epcot Center</summary>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions,
international pavilions, award-winning fireworks and seasonal special events.
</p>
</details>
Preview.

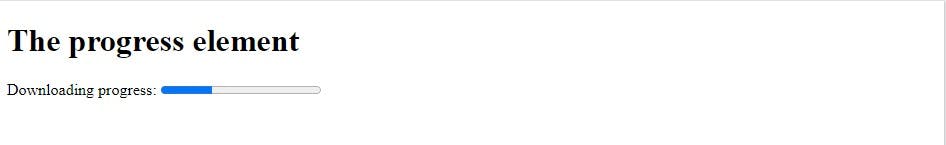
4. < progress >
Do you know that there is an element to show your progress graphically?🤷♂️ progress tag does exactly that and you can also style it with CSS.
<label for="file">Downloading progress:</label>
<progress id="file" value="32" max="100"> 32% </progress>
Preview.

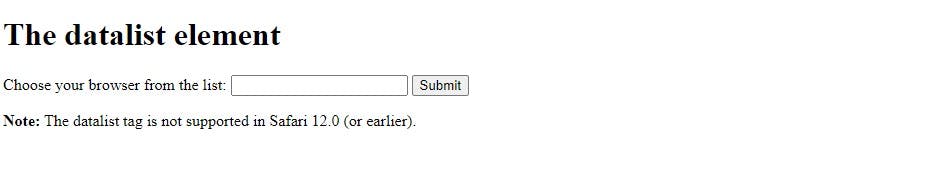
5. < datalist>
This tag is extremely helpful long back as a beginner I found it difficult to implement a dropdown in a form.😅 This is basically an advanced dropdown to select something in a form.
<label for="browser">Choose your browser from the list:</label>
<input list="browsers" name="browser" id="browser">
<datalist id="browsers">
<option value="Edge">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
Preview.

So, this is it for this one. I will catch you in an next interesting blog.
