Table of contents
- 1. Utilize the notion to track your progress.
- 2. Dropbox makes it simple to access your files.
- 3. Imports are simplified with Auto Import.
- 4. F.lux will keep your eyes safe.
- 5. Evernote can help you save time.
- 6. Share images of your source code with Codeimg.io.
- 7. Understand Git with Visualization using Visualize git.
- 8. Find bugs with MantisBT.
- 9. The Key to Efficient Time Management - Poromodo work and stretch.
- 10. At last, keep an energetic working environment.
- Conclusion
Web designers and developers are usually quite good at their jobs, but there is always room for improvement. Here are ten web development productivity hacks that will make your work more efficient, allowing you to ship more quickly.
So, my name is Subho. I create content for web developers and entrepreneurs, and I've discovered some interesting ways to make your job easier. My favorite on the list is the notion, which is a project management tool that helps you organize and streamline your workflow!

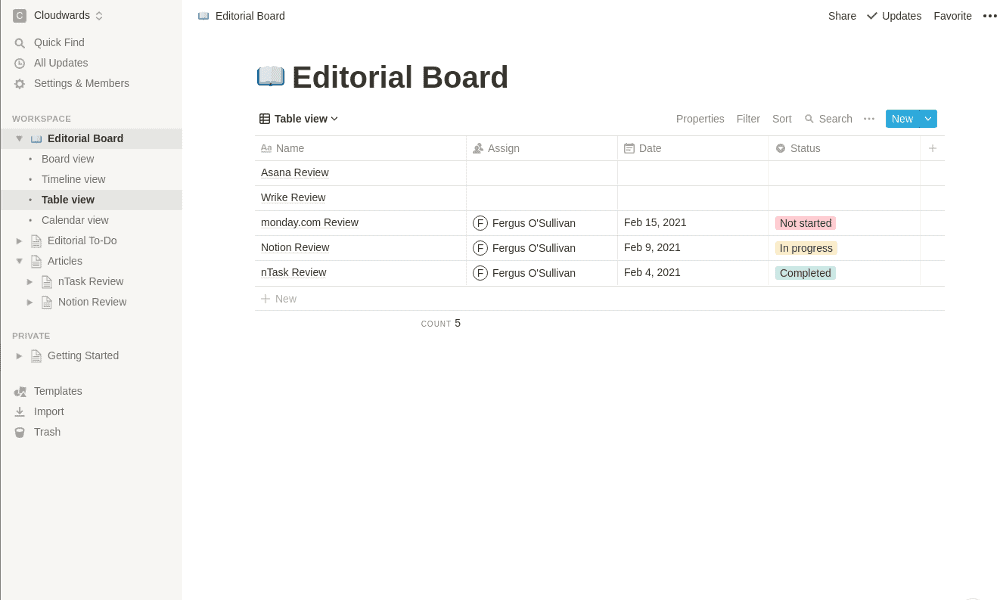
1. Utilize the notion to track your progress.
Make a goal for yourself. Setting goals is one of the most important steps in accomplishing anything, isn't it? Assign the work you intend to do. Concentrate on what you need to do and what must be done. Then, determine the current state of progress and define the desired outcome. Then what, keep track of your progress... You are all set!

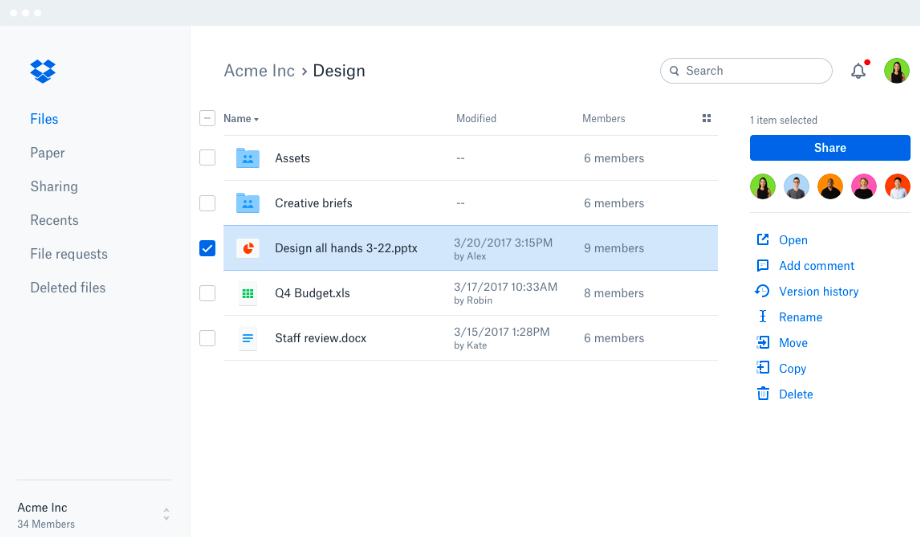
2. Dropbox makes it simple to access your files.
Cloud-sharing or file-syncing features are critical in your work as a web developer, especially if you work in a team. You may be collaborating with your teammates remotely, you may need to change your working location, or your development machine may fail, be lost, or be stolen.
These are some of the challenges that web developers face on a daily basis, which can be easily overcome by utilizing cloud services such as Dropbox. You will be able to access your files from any device at any time.
3. Imports are simplified with Auto Import.
When dealing with the relative path (../..) of files while importing them into other files, the Auto Import VS code extension completes the import statements for us.
It automatically finds, parses, and provides code actions and code completion for all available imports. Works with Typescript and TSX.
4. F.lux will keep your eyes safe.
Spending the entire day in front of a computer can have serious consequences for your sleeping habits and the health of your eyes. If you don't protect yourself, computer screens can cause insomnia. It all comes down to the circadian rhythm, which can't tell the difference between daylight and monitor light.
Because getting a good night's sleep is important for your productivity at work, you can use F.lux to protect your eyes and sleeping habits. F.lux gradually adjusts the monitor's colors throughout the day based on your time and location.
5. Evernote can help you save time.
In-depth research is a golden rule of producing high-quality work. If you don't want to waste time and stop several times looking for important information, keep your online information organized and easily accessible at all times.
Evernote allows you to save text, screenshots, and other items to read later. You can use tags and folders to organize all of your notes so that you can easily find them when you need them in your work.
6. Share images of your source code with Codeimg.io.
This is an excellent tool for creating code snippets that can be shared on blogs or social media. There are several Light and Dark mode themes available for creating images of code snippets in various formats.

7. Understand Git with Visualization using Visualize git.
When I'm stuck on a git issue, this visualizer helps me understand git by utilizing the power of visualization. This is accomplished by playing a game with different levels to become acquainted with the various git commands.
Amazing way to learn git right. Therefore just click the link above to start your git journey now.

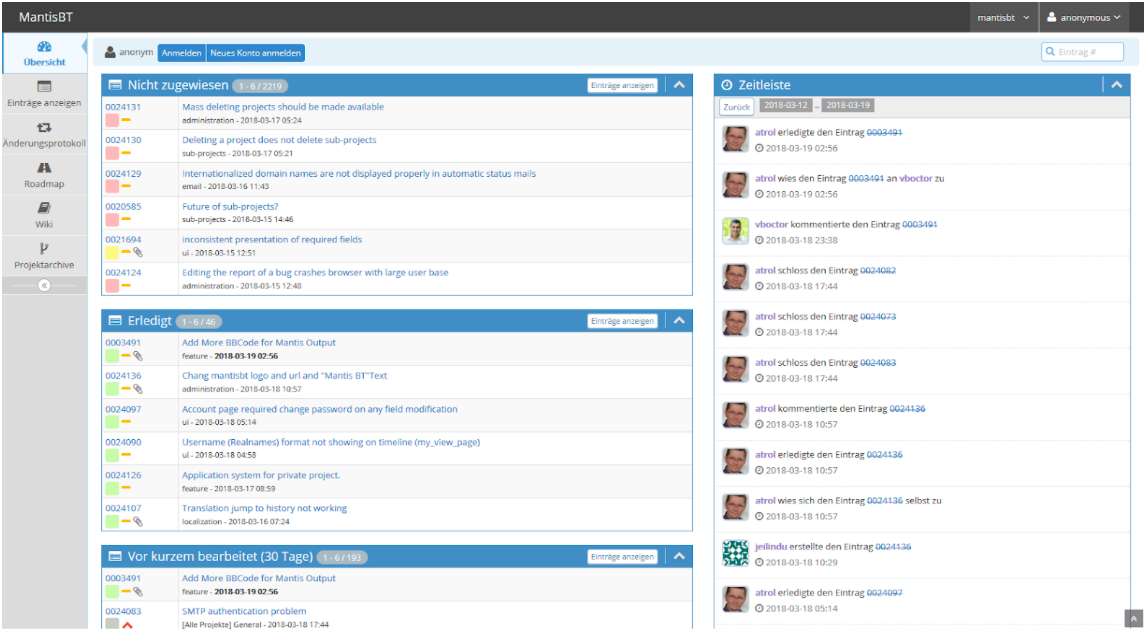
8. Find bugs with MantisBT.
Finding an existing bug in code is one of the most difficult challenges that any web developer faces. According to Mike Simons, an experienced front-end developer at Trust My Paper, "Finding bugs and errors can be extremely time-consuming and can cause you to lose focus on other important tasks, ultimately decreasing your productivity."
MantisBT is a web-based bug tracking system that can easily track and report any errors in your work. You won't have to waste time going through your entire work to find the problem. Instead, you can concentrate your efforts and devote more time to determining the best solution to the problem.
9. The Key to Efficient Time Management - Poromodo work and stretch.
Thinking in terms of tomatoes (Pomodoro is Italian for tomato) rather than hours has greatly assisted me in having focused work sessions with short breaks to stretch. Nowadays, it is critical to avoid mental fatigue while maintaining sustained concentration. Learn more about how the Pomodoro Technique can help us be more productive, focused, and even smarter in the link given above.
10. At last, keep an energetic working environment.
Last but not least, working in an inspiring environment is one of the best ways to improve as a web developer.
Melanie Flinn, HR specialist at Pick the Writer, a writing services review site, explains that "the working environment can play a huge role in increasing productivity and boosting the creativity of employees by significantly improving their mood."
Keeping your desk neat, clean, and well-organized can help you focus better on what you need to do.
Conclusion
It makes no difference what type of project you are working on; increasing your productivity is critical for achieving the best results. Working without distractions, staying focused, properly managing your tasks, and collaborating effectively with your team are all essential for becoming a more productive web developer.